



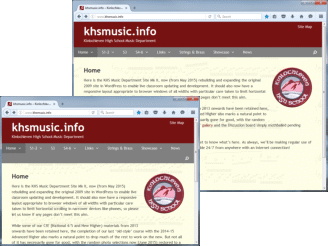
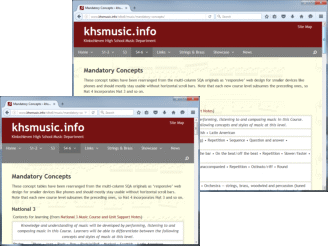
My ‘work’ site for the closing years of my teaching career, started in September 2009, rebuilt in WordPress in 2015 but dormant from my retirement in summer 2021 till the domain expired a year later. The deep red, grey and white colour scheme came from the then current school badge (just as the gold colour of the old KHS site below came from the previous badge), and the Beethoven Opus 111 background in ‘manuscript paper’ colouring is the one I made originally for the Music Department pages of that same site. The tables of SQA (exam board) musical concepts were also colour-coded for the 2009 version according to the colours of the exam papers, but not for the new one since the new CfE exams have reverted to simple white...
Perhaps there was a bit of a theme emerging in my 2009 sites (see also The Polldubh Club below) with fixed page backgrounds, major headings highlighted by page-wide coloured strips and horizontal, pipe-separated sub-menus as also used here on petestack.com. But I like things that work and these certainly worked for both sites as originally designed despite subsequently discarding most of the heading strips and pipe-separated menus when I rebuilt this one as a child theme of Tom Usborne’s excellent GeneratePress. Which happily got me thinking about truly responsive design for the variety of devices (computers, tablets, phones) likely to be used by the site’s intended audience and inspired some further smart ideas like rearranging the column-based concept tables of the SQA documentation and my 2009 site into a row-based approach more suited to narrower viewports.
Another difference (I’d say improvement) with the new version is that it included some downloadable teaching materials as well as numerous terse teaching notes that may or may not have meant much to other site visitors but, in becoming constantly accessible and editable when I’d never really settled on a definitive single location or storage method for them before, proved enormously useful to me!
For anyone who’s curious why this wasn’t on a subdomain of the main school site (no longer one of my designs), of course that might have been better, but 1. my need for PHP, MySQL and independent control of my own stuff (notably enhanced with the WordPress version I could edit through browsers at work when I was previously dependent on FTP from home) made things much simpler for me and 2. there seems to be some retrospective inevitability about this level of easy-access departmental control with so much across the school having subsequently migrated to Google Classroom.


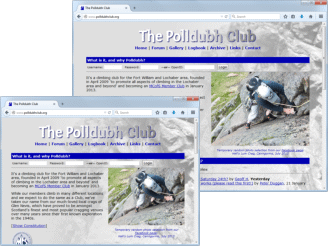
For The Polldubh Club [NB club and site currently mothballed], founded on 15 April 2009 ‘to promote all aspects of climbing in the Lochaber area and beyond, including (but not limited to) arranging Club Meets at a variety of venues and helping to conserve the Polldubh Crags as an accessible and attractive climbing area.’
A simple site that took a while to start shaping up but latterly became one of my favourite designs. It evolved (as mine normally do) from simple CSS tweaking of some trial content, driven this time by a fixed (non-scrolling) page background featuring a photo I took of Ian Clough’s classic VS (Very Severe) climb Resurrection on the 50th Anniversary of its April 1959 first ascent, with the new Club logo (which doesn’t show in my screenshots) added in July 2011.
Like my now-defunct Impala 28 site below, this one features an SMF-powered forum with some public and some members-only areas, and more recently (from January 2015 with further 2016 revisions) also a Coppermine Gallery, dynamic home-page content (‘quick news’, upcoming calendar, latest logbook entries and more substantial ‘board news’) fed by SMF’s SSI functions, random home-page photographs and properly ‘responsive’ layout on the fully self-designed pages (i.e. not forum or gallery) with dynamically-resizing images and some other little CSS/PHP tricks (now including media queries) to keep things balanced and usable in windows of widely differing widths.

New to the web on 3 February 2007 in a post-AGM (27 January!) burst of enthusiasm and subsequently (like most volunteer projects with little input from others?) developing more slowly, my Impala 28 Class Association site took its main colours of red, black and white from the class sail insignia. Some features implemented included random photos of members’ yachts on the home page, random quotes from reviews on the ‘archive’ page and an SMF-powered forum (previously running at a subdomain of petestack.com), but much of the site was sadly still very much an empty shell when superseded by another (not of my design) in 2011.
While my preference for clean functionality over eye candy in websites means that I rarely start with graphic mockups (normally preferring just to start coding and see where that takes me), the overlapping tabs of the main menu proved the exception to my rule in demanding exactly that approach! So I drew up the whole header from the title to the bottom of the coloured bands in Xara Xtreme and then worked out how to code it...

Not just showing (like the older designs below) as ¼ scale screenshots, but implemented as a live demo on this site.
Since this original design for Lochaber Geopark Association was just a ‘holding page’ (live for about a year from August 2006) pending the design and launch of their full site (too large a job for me to consider as a very part-time designer!), I’ve taken the decision to replace the original top panel text with some explanatory paragraphs of similar length to what was there.





Designed for my good friend Twig Olsen (who ran the business until it closed in 2005), this site used alternative colour schemes for the mill itself and its subsidiary Cruachan Marine (NB the blue and purple hyperlinks showing in the last two screenshots are just the standard a:link and a:visited colours and not actively part of this differentiation!). The red ‘Lorn’ of the header was inspired by the labelling/stamps on the mill’s timber packages, its background taken from Fritz Olsen’s photo of the log yard (with Cruachan behind) and the product pages and pricelists done in PHP to facilitate instant updating from Twig’s master price list.
A later development (coded but not actually uploaded before the mill closed) was a PHP version of Twig’s MS Excel spreadsheet to calculate required quantities of timber from a shed’s length, width, height to eaves, height of roof pitch, joist, stud and rafter spacing and need — or otherwise — for flooring.



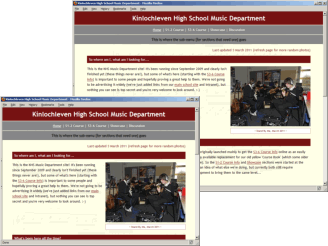
My Kinlochleven High School site made use of a sidebar menu with expanding/collapsing sub-menus all done as CSS-styled lists. The yellow/orange theme took its cue from the school badge, but the (faint) page backgrounds were purposefully varied to bring diversity within unity (so the ‘standard’ background showed the school in repeating tiles, the Geography department was tiled with Mercator and Peters projections of the globe, History chose plain white and my Music pages featured a horizontally-centred page with a favourite moment from the finale of Beethoven’s Opus 111 piano sonata!).
While the earlier school newsletters were converted (cutting and pasting by hand!) from MS Publisher format to HTML, the later ones (as shown here in my only IE screenshots) used a valid implementation of the <object> element to embed PDFs into the web pages for those (most of our audience) with Active-X-enabled Internet Explorer and display an alternative download link for those without.
Since no-one else was able to work directly with my clean, valid templates and I didn’t want to see a FrontPage-driven mess, I basically maintained the site (purely on a voluntary basis!) on my own for years, but something eventually had to give and I started work on a basic web editor for staff to create and maintain their own pages to said templates. But this was rushed into ‘production’ before I felt it was ready, met with resistance and enthusiasm in roughly equal measure and ultimately led to the removal of my designs after the 2005 summer break (when I was simply told that the site was being out-sourced).
Feedback to webmaster@petestack.com